Brintor | Web Design Services
Top-Rated Website Design Agency
Brintor stands as a top-tier media and web design firm with vast expertise in building tailored and professionally crafted websites. Our talented team is dedicated to creating visually appealing, easy-to-navigate platforms that perform well in both usability and SEO.
We build stunning websites that boost company success.









Custom websites, driven by planning
Sites That Break Fresh Boundaries
Extensive Sector Knowledge and Customer-Focused Strategy
At Brintor, we strategically apply our extensive industry knowledge to create custom website solutions tailored to each client’s distinct requirements. Instead of using a one-size-fits-all method, we carefully craft every website to match exactly your unique business goals and challenges. This customer-focused strategy guarantees that every project is executed with accuracy and perfectly suited to your business, helping you stand out in your market.
Recognized, Expert-Level Guidance Throughout the Process
We make certain that each project is managed by senior professionals from beginning to end. Brintor’s team includes award-winning specialists in branding, web design, and user experience who offer extensive knowledge and creativity to every assignment. This degree of expertise ensures top-quality results and innovative solutions crafted not only to satisfy but to surpass client expectations.
Style-Inspired and Personalized Creations
At Brintor, we keep ahead of trends by carefully monitoring the newest design movements, making sure our web solutions are both modern and forward-thinking. Every project is an original work, precisely crafted to mirror each client’s unique brand identity, sector, and business objectives. Our custom, trend-aware designs ensure that your website not only shines in your industry but also stays effective and relevant as market conditions change.

Wonder Wall

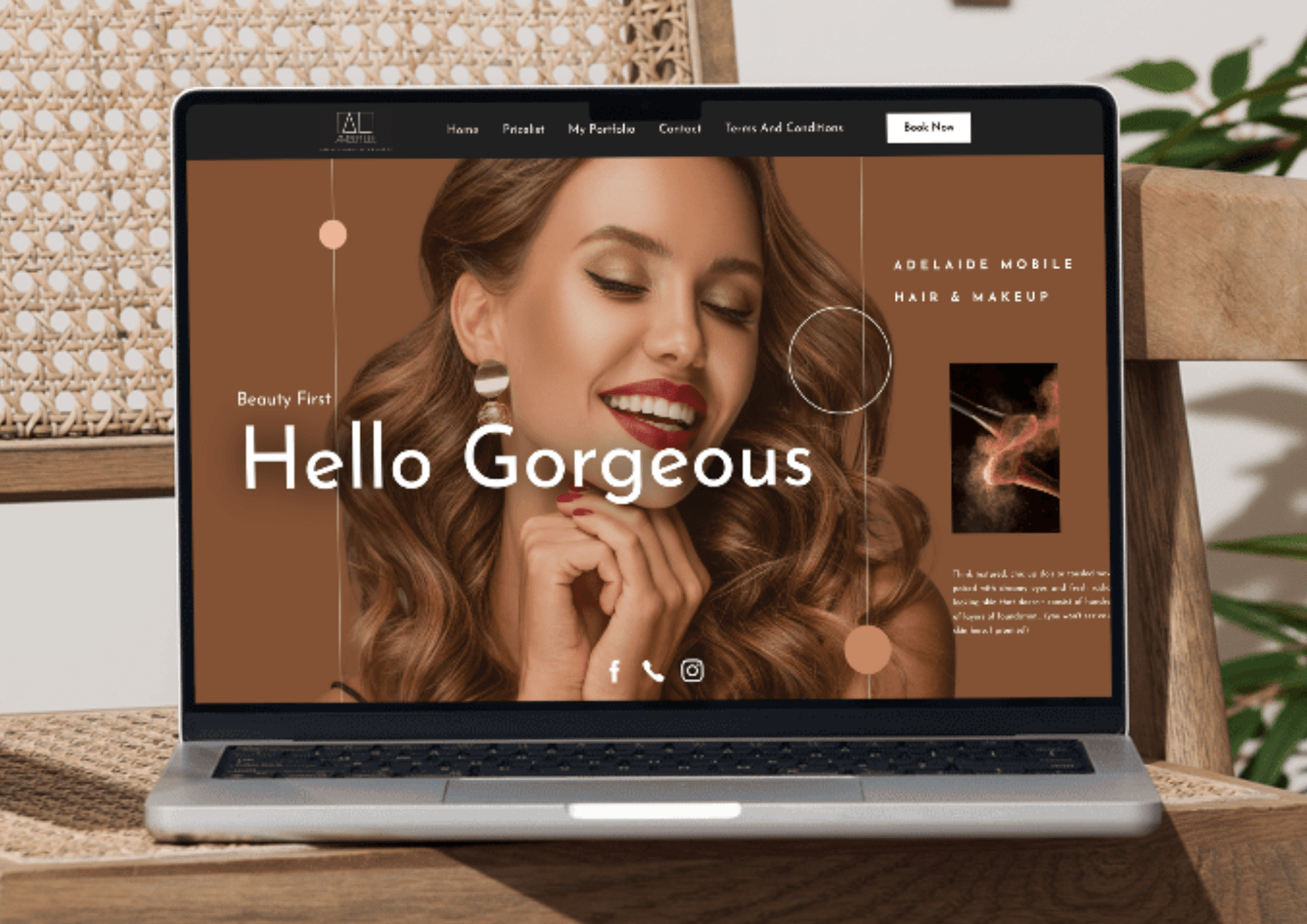
Alex Smile

WB Model

Lavalier

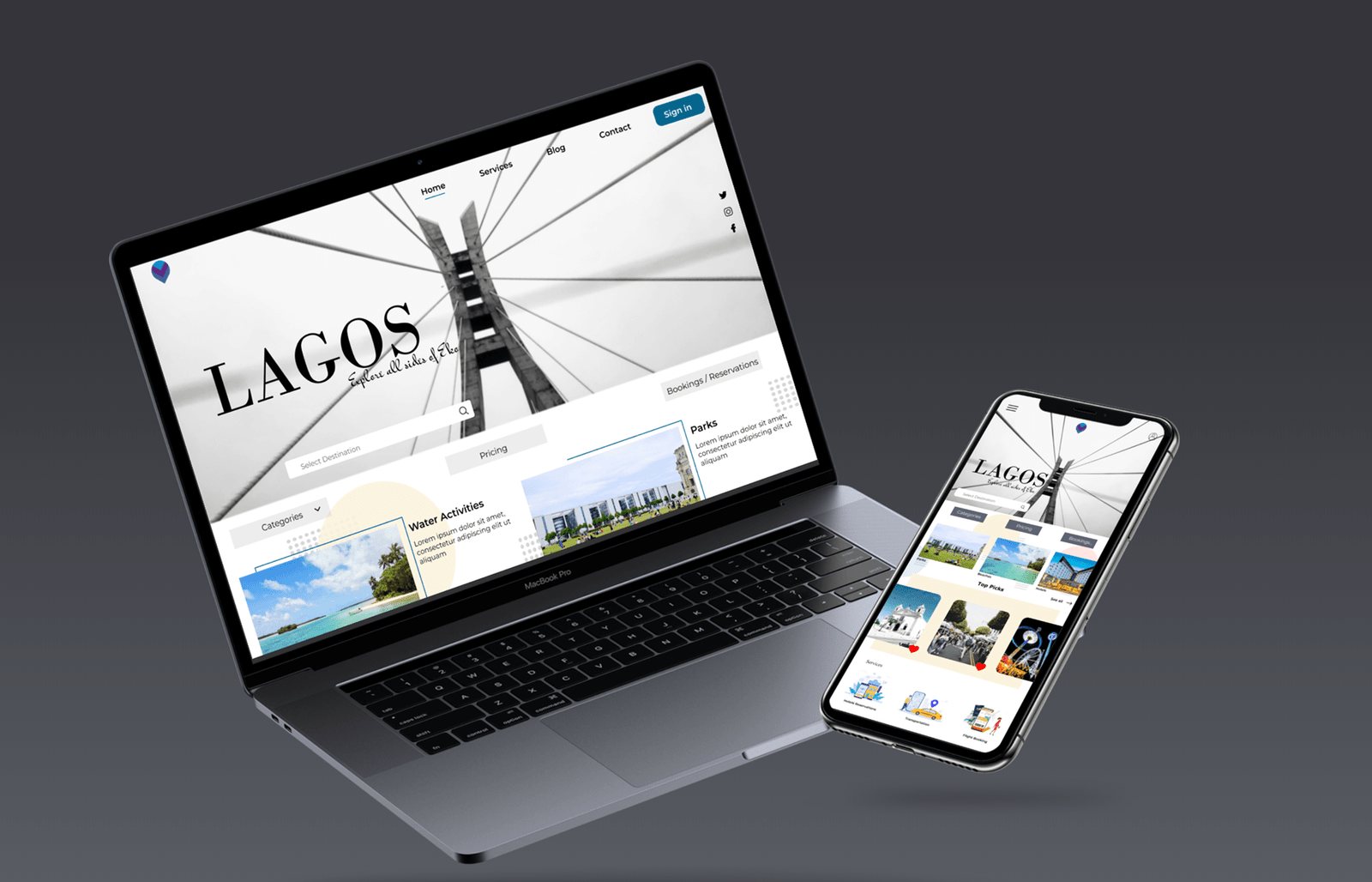
Lagos
An In-Depth View of Our Web Design Process
- Discuss project aims and objectives.
- Define industry, target market, and key stakeholders.
- Analyze competitors.
- Discuss and review existing website analytics when relevant.
- Review design samples and discuss the client’s vision.
- Offer navigation and page structure recommendations.
- Create or assess the sitemap for restructuring.
- Conduct further research and identify industry rivals.
- Examine competitor websites (layout, design, features, content).
- Perform competitor analysis through analytics, crawling, and brand evaluation.
- Evaluate competitor strengths and weaknesses (usability, content, standing).
- Spot differentiation and improvement possibilities.
- Identify unique elements/content for client website distinction.
- Address gaps in competitors’ digital presence.
- Request brand assets (e.g., logos, style guides).
- Collect client content (e.g., text, photos, videos).
- Identify content gaps and provide suggestions.
- Develop content needs (text, images, multimedia).
- Address legal and compliance needs (e.g., pages, blogs, videos).
- Identify third-party content sources and confirm proper licensing.
- Establish navigation structure and page layout.
- Determine primary content categories and subcategories.
- Review and finalize the overall sitemap.
- Create user personas based on target audience.
- Conduct usability tests on current or similar websites.
- Analyze user behaviors, preferences, and challenges.
- Review competitors’ websites for UX best practices and improvements.
- Define key User Experience objectives for the new site.
- Identify measurable objectives and KPIs for the website.
- Determine metrics and tools to monitor and report success.
- Identify potential obstacles and challenges in meeting KPIs.
- Define color palette, typography, and visual hierarchy.
- Establish UI component styling.
- Document design guidelines for ongoing consistency.
- Determine link styles (underline, color, hover effect).
- Set additional design elements.
- Create a mood board for client feedback.
- Create a homepage wireframe and present it to client.
- Wireframe unique page layouts to boost efficiency.
- Create wireframes for all pages based on approved homepage wireframe.
- Identify key elements like navigation and call-to-action buttons.
- Ensure wireframe fits various screen sizes.
- Create a high-fidelity mockup from the approved homepage wireframe and review with client.
- Create high-fidelity mockups for remaining pages based on approved homepage design.
- Apply style guide and mood board elements.
- Ensure design is responsive across all devices.
- Review full mockup with client and collect feedback.
- Update the mockup according to client feedback.
- Revise remaining pages based on approved homepage design and client input.
- Modify approved designs for mobile and tablet platforms.
- Maintain usability and consistency across various screen sizes.
- Set breakpoints for layout adjustments on different device dimensions.
- Enhance site loading speed on mobile and tablet through design choices.
- Verify pop-ups and overlays operate smoothly on multiple devices.
- Update mobile and tablet layouts as required.
- Organize design files for the development stage.
- Export assets (such as images, icons, fonts) in suitable formats.
- Prepare a design specification document covering layout, spacing, and dimensions.
- Work closely with developers to ensure seamless handoff.
- Review designs with the development team and resolve technical issues.
- Set timelines and key milestones for the development process.
- Identify the website’s technical specifications, covering functionality, scalability, and security demands.
- Configure and set up the chosen platform according to project needs.
- Install all required themes, plugins, or additional extensions.
- Define the essential hardware and software prerequisites.
- Create a comprehensive testing plan, including unit tests, integration tests, and user acceptance evaluations.
- Translate designs into optimal code using HTML, JavaScript, CSS, React (where applicable).
- Add animations and interactive elements as required.
- Optimize code for speed and accessibility across browsers.
- Integrate payment gateways and shipping APIs
- Prepare for SEO enhancements and ensure accessibility compliance with WCAG standards when needed.
- Connect frontend templates seamlessly with the CMS platform.
- Configure content architectures and custom field setups.
- Provide training for clients to manage content via CMS.
- Integrate third-party email marketing or CRM systems.
- Incorporate essential third-party tools such as e-commerce, analytics, and email marketing.
- Set up and thoroughly test integrations to ensure smooth operation.
- Carry out functional tests to confirm every feature operates correctly.
- Evaluate website speed, load times, and optimization (e.g., Google PageSpeed Insights).
- Perform accessibility checks to verify compliance with applicable standards if required.
- Document bugs and collaborate with developers to fix issues prior to launch.
- Show the completed website to the client for their review.
- Resolve any concerns or feedback provided by the client.
- Secure client approval for the finalized developed website.
- Conduct cross-browser testing post-launch on browsers like Chrome, Firefox, and Safari.
- Perform device testing on various smartphones, tablets, and screen sizes after launch.
- Verify uniform appearance and performance across all tested browsers.
- Optimize site assets to decrease overall loading times.
- Evaluate website speed using tools such as Google PageSpeed Insights post-launch.
- Spot and prioritize performance bottlenecks, then apply optimization methods.
- Use caching strategies to lower server strain and speed up repeat visits.
- Enhance on-page SEO elements such as meta descriptions and heading tags.
- Generate and submit an XML sitemap to major search engines.
- Carry out technical SEO tasks like script minification and structured data setup.
- Improve website content by integrating relevant keywords when needed.
- Maintain a clear site architecture for better search engine indexing.
- Configure Google Analytics and Search Console for site tracking if necessary.
- Deliver the fully tested and optimized website to the client for feedback.
- Resolve any final concerns or issues mentioned by the client.
- Secure client approval to proceed with the website launch.
- Plan and carry out the official website launch successfully.
- Closely observe the website for any problems during launch phase.
- Verify proper implementation of SEO elements like meta tags, titles, and keywords.
- Offer training and assistance to site admins to manage the website effectively.
- Provide continuous support to resolve issues occurring after launch.
- Track website performance, analytics, and gather user feedback.
- Apply updates and enhancements based on insights and data review.
Our Recent Clients














Hear From Our Clients